Constellation Browser
Browse a special web only accessible via the Playdate!

For installation instructions, read Sideloading Playdate games
Web development tools
- Particle Image Converter - Convert images to Particle format.
- Particle QR Code Image generator - Generates a highly optimized QR code as a Particle image.
Web Developer documentation
Constellation Browser does not open HTML pages, instead it opens JSON files using a special format named "particle".
It is possible to run your own webserver to host your own Particle websites.
No direct URL input is possible from within the browser. For users to visit it, you will have to request to get it listed at:
- The browser’s Directory: send an e-mail to pablo@particlegs.com to get it listed there, with the website title and URL.
- Another, already listed website’s referral links or directories, if they have any.
Requirements for a webserver
- Support http:// or https:// protocols.
- Serve an index.json at the root, using Particle formatting as shown in the next section.
Where can I host my website?
Anywhere that lets you host at the very least static JSON files! Since this runs on the HTTP/HTTPS protocol, options are virtually infinite.
If you are asking what is everyone else using, websites currently available on Constellation Browser are known to be using Github Pages or Vercel.
Testing your website
Local websites, via the Playdate Simulator
You can use the Constellation Browser to test your website locally on port 80. In order to do that:
- Run a server that serves your files on localhost at port 80. For instance, on a Mac you could open the root folder of your webiste with the Terminal, and then type in: python3 -m http.server 80
- On the Playdate Simulator, open the Constellation Browser and you’ll land at the homepage. If you aren’t there, select "homepage" from the Playdate Menu within the app.
- Scroll down to "Making your own website", and select the option once it becomes focused. Then press the "A" button.
- Scroll down to the link to 127.0.0.1:80, and press the "A" button.
- ???
- Happy testing!
Local or remote websites, on your Playdate
It is possible to add custom URLs to favorites to test your servers hosted on a staging or production server. In order to do so:
- Connect your Playdate to your computer.
- Enter Data Disk Mode.
- Open the Data folder, then locate the folder named user.XXXXX.com.particle.browser - XXXXX is a set of numbers.
- Edit navigator.favorites.json - If it's not there, create it.
- Add your item to favorites. The file should look something like this:
[ "https://browser.particlestudios.eu/", "http://127.0.0.1/" ]
- Exit Data Disk Mode.
- Open Constellation Browser on your Playdate, push the Menu button, and select Favorites.
- Find your newly added link, and select it.
Local or remote websites, on the Playdate Simulator
You can send serial messages to the app via the console in the Playdate Simulator.

In order to do so:
- On the Playdate Simulator, open the Constellation Browser and wait for the homepage to finish loading.
-
Open the Console by either:
- Pressing ⌘⇧D on Mac - Probably Ctrl+Shift+D on Windows.
- Pressing the Console button at the bottom of the Simulator window.
- Going to the menu Window > Console
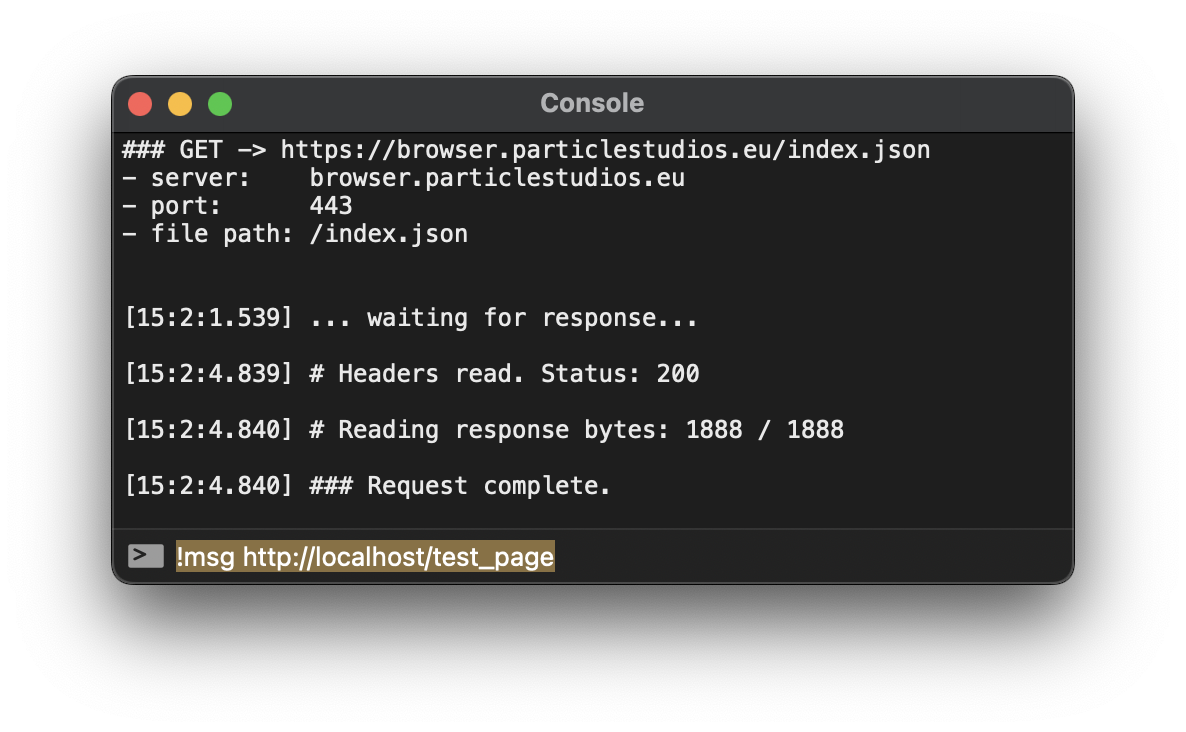
- At the bottom, type !msg MY_URL where MY_URL is the full URL you want to visit
- Optionally, once you are there, you may also add this page to your favorites if it makes it easier to revisit the page later
Particle formatting
Particle formatting is a way to structure your website’s index.json page, as well as other pages you can link to.
Example: (view on a separate tab)
{
"format": "particle",
"title": "Sample website",
"content": [
{
"type": "paragraph",
"text": "*Welcome to the interwebs!*",
"style": {
"text-align": "center",
"margin-bottom": 30
}
},
{
"type": "paragraph",
"text": "Hello world!\nWe support line breaks *and some basic styling!*"
},
{
"type": "button",
"label": "Go to the pond folder",
"action": "/pond/"
},
{
"type": "button",
"label": "Go to the duck file",
"action": "/pond/duck"
},
{
"type": "paragraph",
"text": "The browser also supports inline images. Behold, a heart!"
},
{
"type": "image",
"width": 7,
"height": 7,
"pixels": "011011 G G G 011111 00111 0001",
"style": {
"scale": 3
}
},
{
"type": "list",
"items": [
"*Reason 1 ducks are awesome:* They cuack.",
"*Reason 2 ducks are awesome:* They waddle."
]
}
]
}
See the currently used index.json shown when opening the browser
The top-level properties are:
- format: The format of the file. Must be "particle" for the browser to even attempt to parse the JSON as a valid layout.
- title: The page title. Shown at the header.
- content: An array of objects that represent the content of the website.
Notice: The maximum document size is 1 MB. Avoid using too many large, busy images within the same document to stay below this limit.
Content types
-
"paragraph" A block of text.
- text - The contents of the block. Supports the same markup styling as Playdate text would.
- style - An object that can contain styling properties like:
- text-align - Can be ["left"], "center" or "right".
- margin-top - An integer from 0 to 240. Default is 20. Determines the margin between this element and the one before it.
- margin-bottom - An integer from 0 to 240. Default is 20. Determines the margin between this element and the one after it.
-
"list" A bullet list. Available from v1.1.0 onwards.
- items - An array of strings, supporting the same formatting options such as bold, italic and line breaks that paragraphs support.
-
"blockquote" A quote, displaying indentation on the side.
- text - The contents of the quote. Supports the same formatting options paragraphs support.
- style - An object that can contain styling properties like:
- text-align - Can be ["left"], "center" or "right".
- margin-top - An integer from 0 to 240. Default is 20. Determines the margin between this element and the one before it.
- margin-bottom - An integer from 0 to 240. Default is 20. Determines the margin between this element and the one after it.
-
"button" A button that can be pressed.
- label - The label of the button.
-
action - Destination. Do not include the ".json" extension. Can either be:
- A full URL, ending in a slash /
For instance, setting action to "http://mywebsite.com/" will request the file http://mywebsite.com/index.json - An absolute path to a folder within the current server (ends with slash).
For instance, at http://mywebsite.com/, setting action to "/folder/" will request the file http://mywebsite.com/folder/index.json - An absolute path to a page within the current server (ends without a slash).
For instance, at http://mywebsite.com/, setting action to "/folder/duck" will request the file http://mywebsite.com/folder/duck.json
- A full URL, ending in a slash /
- pre-label - A smaller label shown above the regular button label, within the button.
- "separator" A simple horizontal line to visually separate parts of the document.
-
"image" An image defined as a sequence of pixels.
- width - The width of the image in pixels, between 1 and 400.
- height - The height of the image in pixels, between 1 and 260.
- pixels - A sequence of pixels where 0 is white, and 1 is black.
Open the Particle Image Converter- For instance, a fully black square of 2x2 would be defined as "1111".
- Can also use a whitespace to indicate a new line and thus avoiding to fill the entire line with several 0, reducing loading times. Can also be used as a visual guide to know when each line begins. On the example above, that would be: "11 11".
-
To save bandwidth and speed up rendering time, you can also use letters to draw horizontal lines when all pixels are the same, for the length of the value of a letter. Uppercase to represent 1s, and lowercase to represent 0s.
For instance, 1111 can be written as D, while 0000 can be written as d.
Important: Lines are always horizontal and towards the right. They do not wrap around to the next line. Pixels that overflow the width of the image will not be visible, but overdrawing is slightly inefficient. The instruction or whitespace that follows an overflowing line, will trigger a new line as per usual.
- style - An object that can contain the following properties:
- scale - The scale at which the image will be rendered, multiplying the size of each pixel by the scale provided. It is 2 by default, but it can be any integer between 1 and 4. If scaling would result in the image clipping beyond the width of the Playdate screen (400 pixels), the scale will be limited to the lowest integer on which the image can be contained within the width.
- margin-top - An integer from 0 to 240. Default is 20. Determines the margin between this element and the one before it.
- margin-bottom - An integer from 0 to 240. Default is 20. Determines the margin between this element and the one after it.
-
"reel" Plays a sequence of images defined as pixels, just like in the Image element.
- width - The width of the image in pixels, between 1 and 200.
- height - The height of the image in pixels, between 1 and 120.
- frames - An array of up to 90 images defined as of pixels (see Image element for more details).
For example, on an image that is 4x1, the following sequence will display a dot going from left to right, then looping again from the beginning:[ "1000", "0100", "0010", "0001" ]
- frame-duration - An integer between 1 and 1800. Defaults to 2. Defines how long each frame is shown for.
The browser refreshes at 30 frames-per-second. Which means that, for instance, setting this value to:- 30 - each frame will be shown for a whole second (reel plays at 1 FPS).
- 2 - 15 frames will be shown per second (reel plays at 15 FPS).
- 1 - 30 frames will be shown per second (reel plays at 30 FPS).
- 1800 - each frame will be shown for a whole minute (reel plays at 0.0166 FPS).
- style - An object that can contain the following properties:
- scale - The scale at which the reel will be rendered, multiplying the size of each pixel by the scale provided. It is 2 by default, but it can be any integer between 1 and 4. If scaling would result in the image clipping beyond the width of the Playdate screen (400 pixels), the scale will be limited to the lowest integer on which the image can be contained within the width.
- margin-top - An integer from 0 to 240. Default is 20. Determines the margin between this element and the one before it.
- margin-bottom - An integer from 0 to 240. Default is 20. Determines the margin between this element and the one after it.
Language characters support
The main font character set supports the following languages in the specified variations:
- English – Normal, Bold, Italic
- Spanish – Normal, Bold
- French – Normal, Bold
- Japanese (Hiragana, Katakana) – Normal
Avoid using an unsupported variation, as some characters might not render!